
WPに画像を投稿したいけど、
縦に長過ぎて、サイトに表示した時に見づらい!
ってことがあると思います。
今回は、そんな時に役立つ、
Photoshopを使って簡単に画像を短くする方法を紹介します。
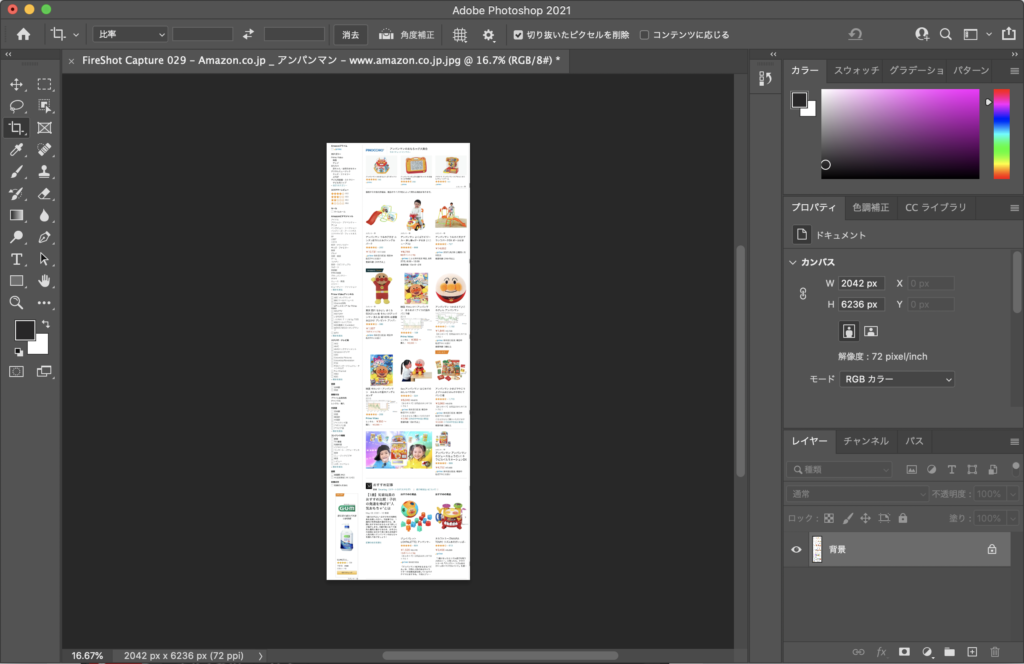
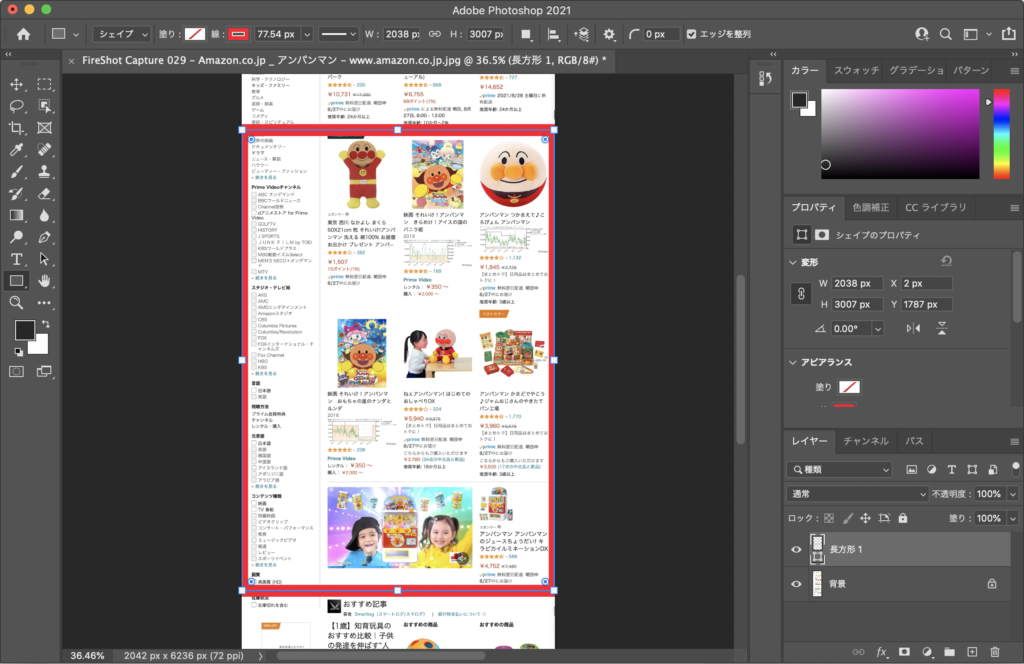
今回は、この縦長の画像を短く編集しようと思います。

ではPhotoshopで編集していきます。
先ほどの画像をPhotoshopで開きます。

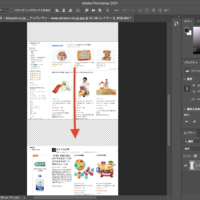
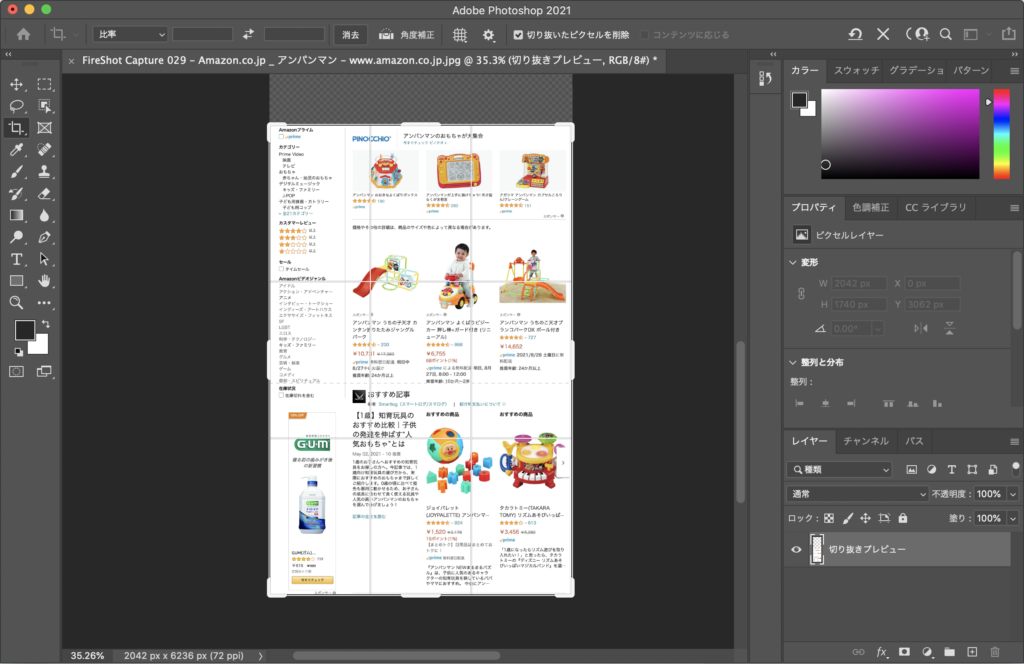
赤枠で囲った部分を削除していきます。

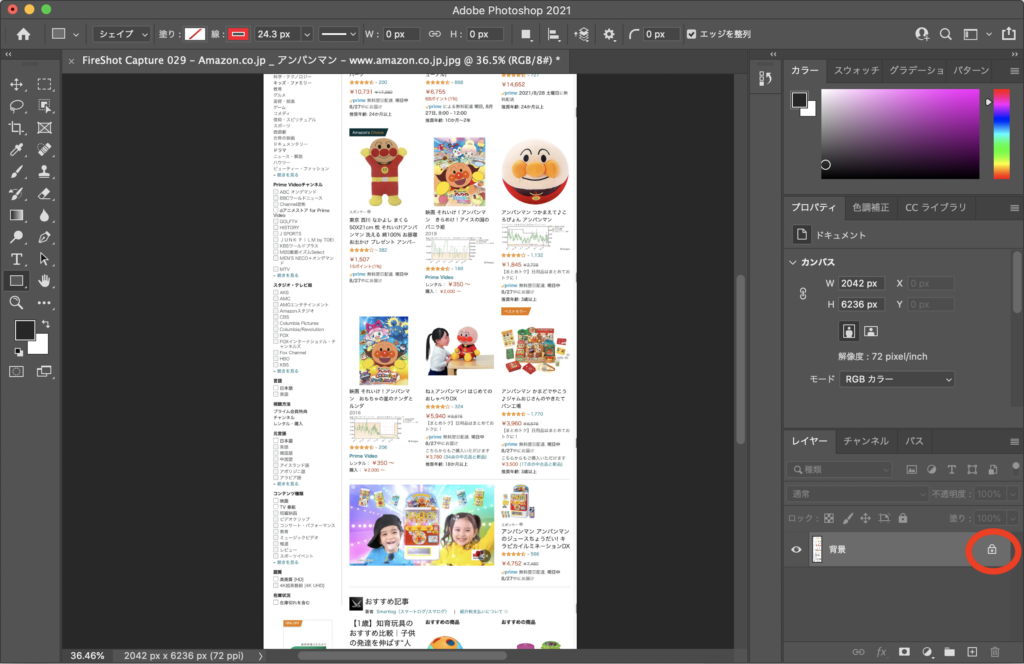
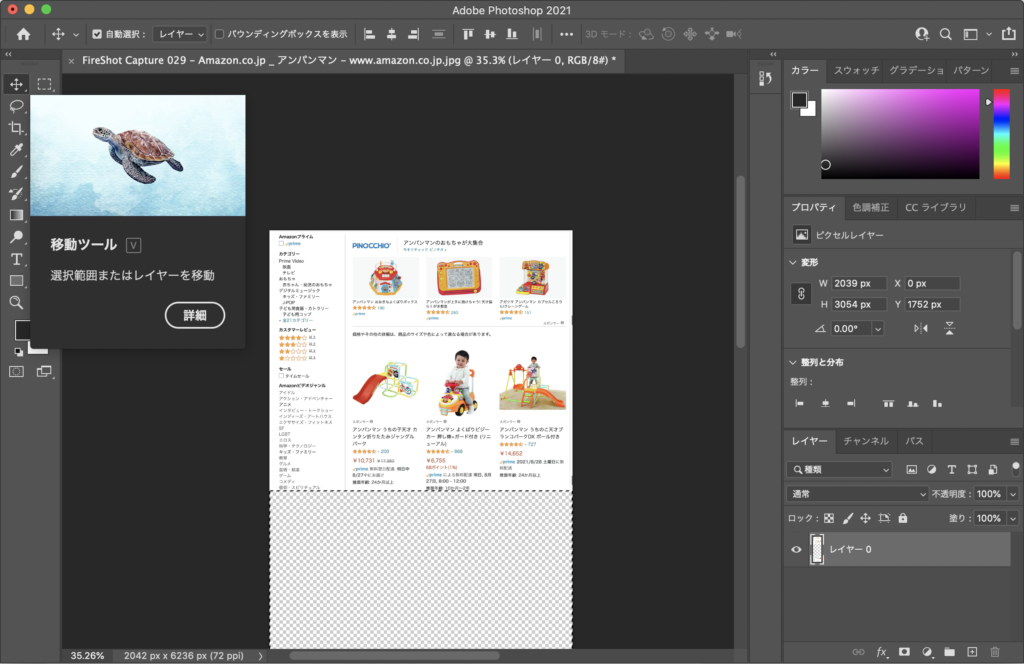
右のパネルウィンドウのレイヤーの中の【背景】に、
赤丸のように鍵マークがついている場合は、それをクリックします。
※鍵マークがついていると編集できません。

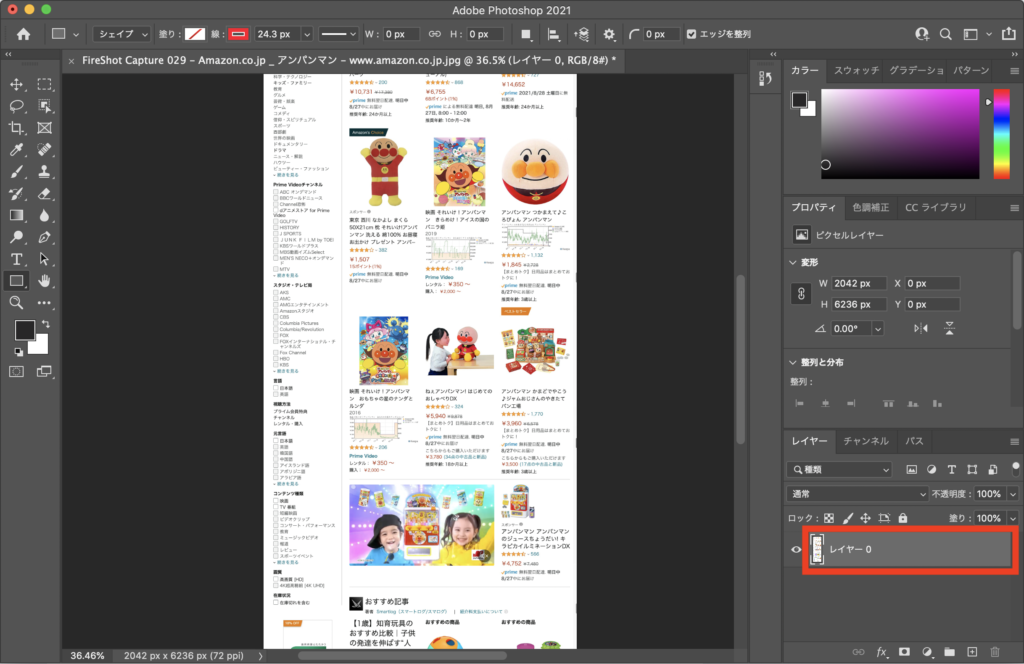
クリックしたあと、画像のように
【レイヤー0】となっていればOKです。

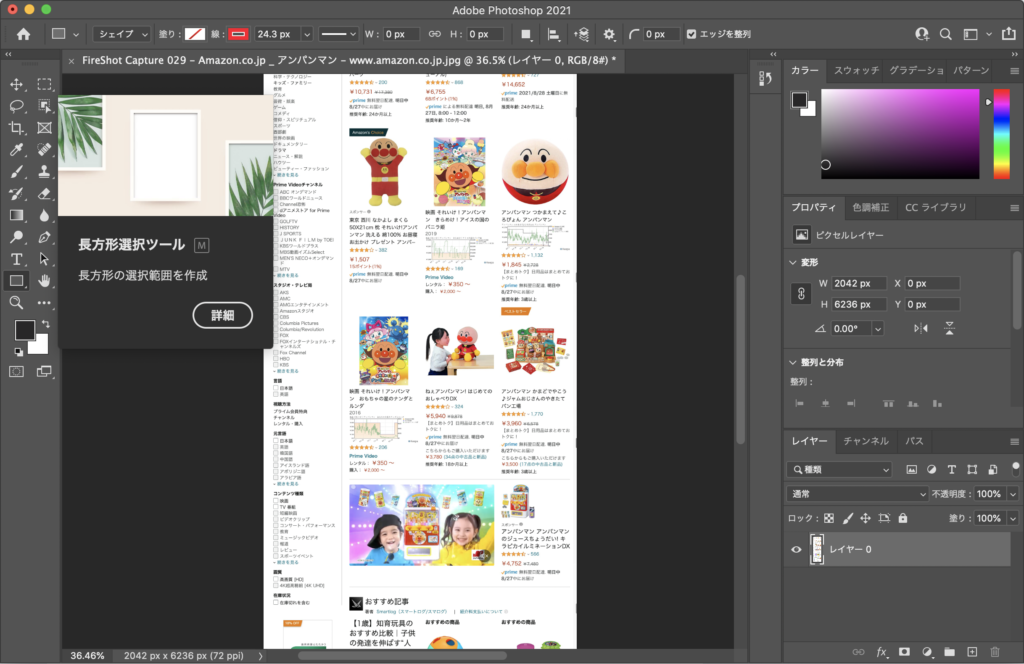
次に、左のツールバーから、
【長方形選択ツール】を選びます。

マウスのポインタをドラッグして、切り抜きたい部分を四角く囲むと
ーーーーーーで範囲選択できます。
※下の画像は、範囲選択した部分を赤枠で囲ってあります。

選択したら、キーボードの「Del」(delete)キーを押すと…。

選択した範囲が消えました!
引いて見てみるとこんな感じ。
上と下にぱっかり分かれました。

次に、削除した部分を縮めてぐいーっと近づけていきます。
左のツールバーから
【長方形選択ツール】をクリックし、
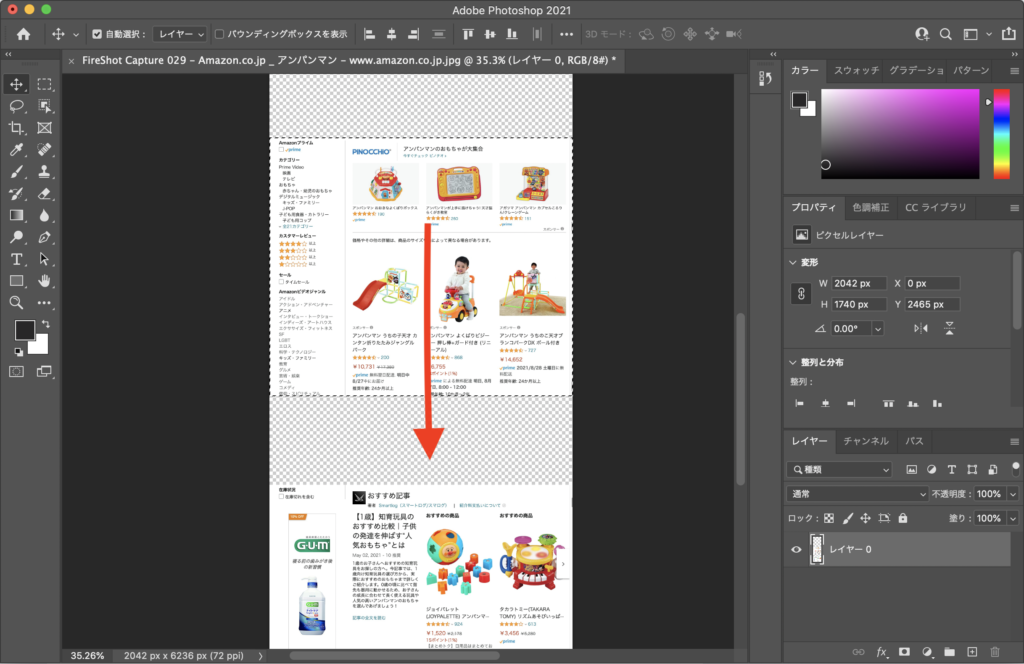
上の画像部分をーーーで範囲選択します(下画像の赤枠)。

そうしたら左のツールバーの
【移動ツール】をクリックして、

先ほどの選択範囲をドラッグしたままぐぐーっと下へスライドすると…

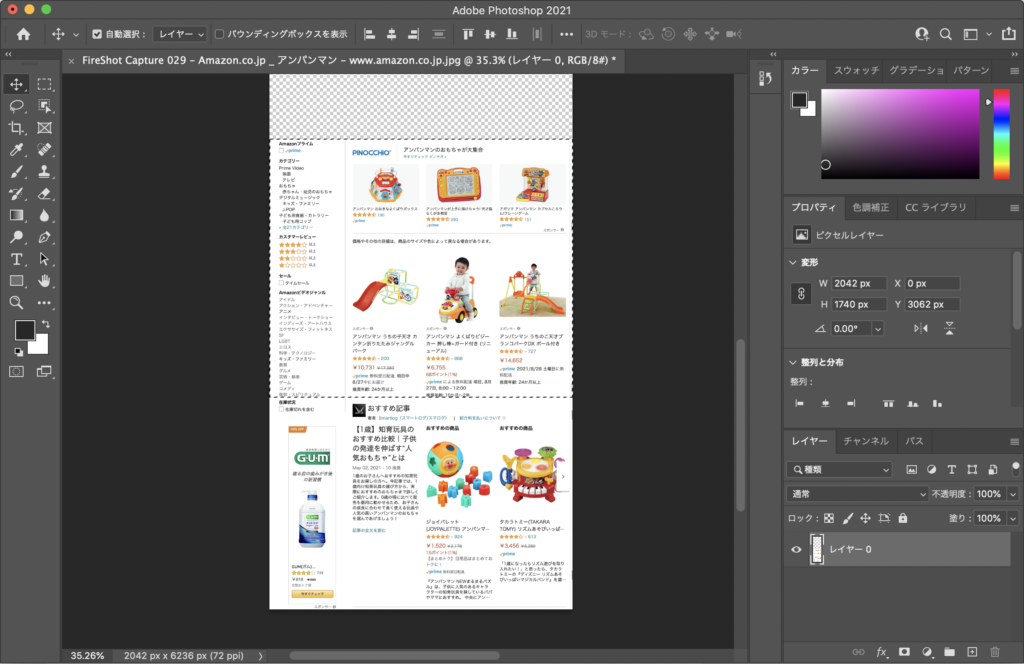
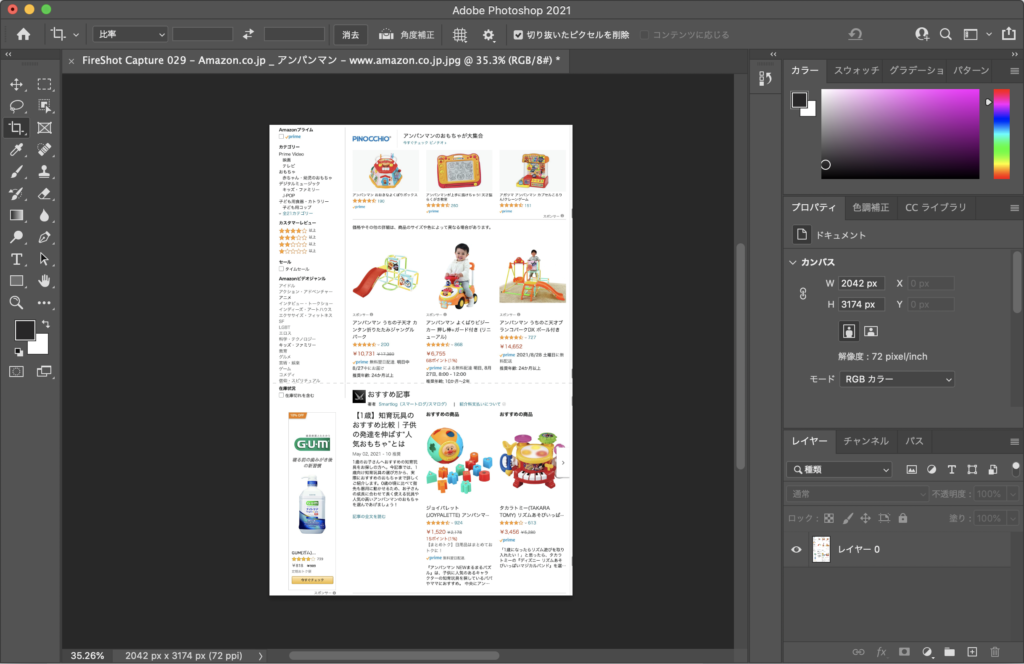
画像をくっつけられました!

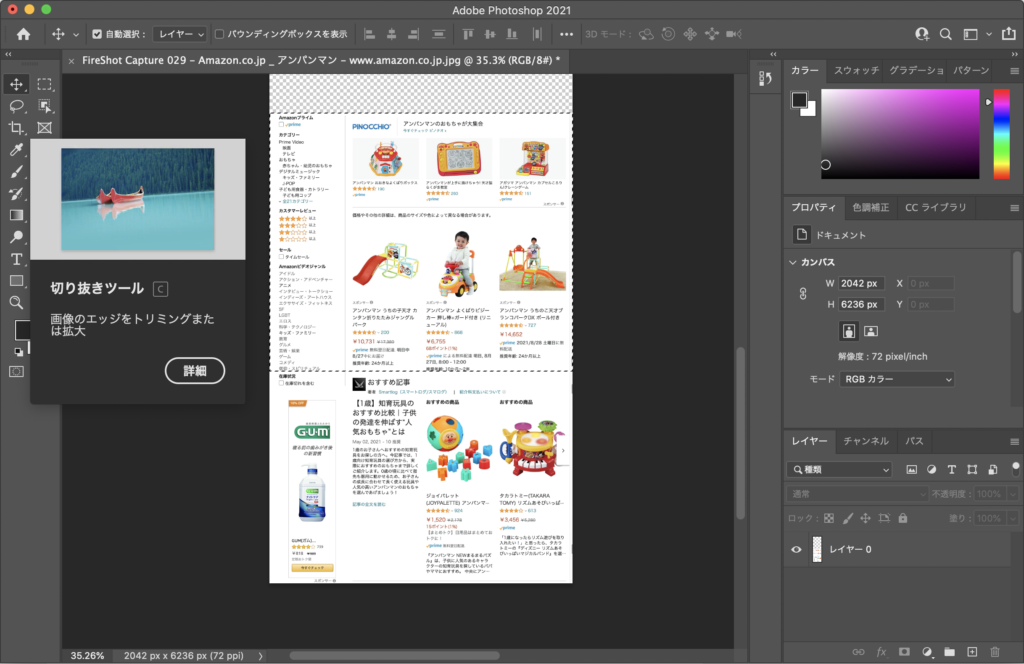
次に、ツールバーから
【切り抜きツール】をクリック。

範囲選択して、

【Enter】キーを押すと、

完成です!
長すぎる画像を省略して投稿したい時に
役に立つと思うので是非やって見てください^^
カテゴリ:Photoshop